
photo credit: shauser via photopin cc
こんにちは柬理(かんり)@keikanriです。
巷ではよく「どのブラウザが最強なのか」という論争が繰り広げられます。
「Safariが最強よ!」「いややはりChromeだろ!!」「何言ってんのよFirefoxよ!!」「Sleipnirも忘れないであげてください・・・・」なんて事は日常茶飯事の会話と考えてもいい事です。いやネットでよく見ても実際の会話であまり聞いた事はありませんが。
ちなみに私はずっとChrome一択です。「なんで?」っと聞かれても使い始めた理由はみんな使ってたから。あとGoogleのサービスだしまぁ良いんだろう。くらいなイメージでした。
でも最近どんどんChromeの良さに気づいてきました。付き合ってみてはじめて分かるこのCheomeの素晴らしさ。特に数ある便利な拡張機能は最高です。私が使っている拡張機能についてはコチラをご覧ください。
そして今回ご紹介する「要素の検証」もChromeを手放せない要因の1つです。
「他のブラウザでも同じ機能あるよ!!」ってご意見もあるかもしれませんが、そんな事は知ったこっちゃあありません!!だって先にChromeを使い出したんだ!Chrome「要素の検証」で十分です。
これは恐らくWebデザイナーなどWebに精通する人には当たり前に使われている機能かもしれませんが、私の様なHTMLやCSSに疎い初心者にも非常に有用な機能です。
ではその機能の1部をご紹介します。
<最高!!コードを直接修正して効果が直接見れちゃう>
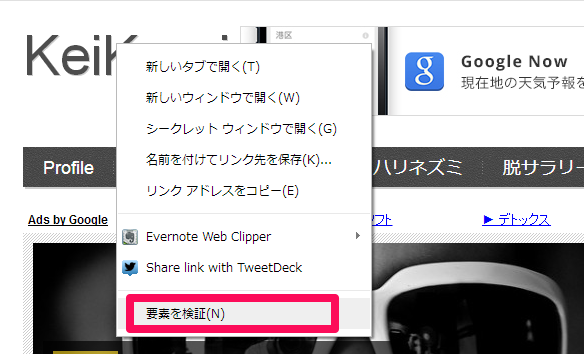
Chrome「要素の検証」を使いたい時は簡単です。任意の箇所(できるだけ要素を確認した箇所がいいでしょう」で右クリックし、「要素の検証」を選択します。
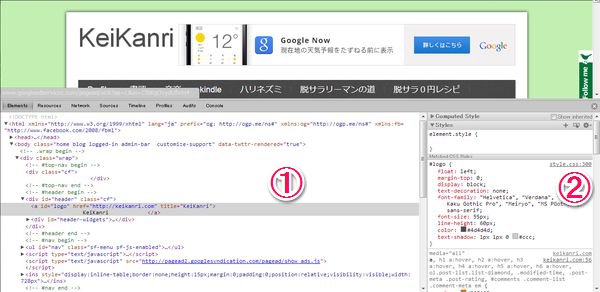
以下の様な画面が出現します。左側の①がデベロッパーツールで
・Elements(HTML・CSSの確認と編集)
・Resources(ネットワークの監視)
・Scripts(JavaScriptのデバッグ)
・Profiles(JavaScriptのパフォーマンスチェック)
・Storage(Cookie, localStorageの確認・編集)
・Timeline(レンダリングを含めたパフォーマンスチェック)
・Audits(YSlowのようなパフォーマンスチェックツール)
・Console(JavaScriptのコマンドラインツール)
といった機能が活用できます。右側の②がHTML・CSSプロパティビューで
・Computed Style(フォーカスを当てたHTMLタグに適用されているスタイルを全て表示)
・Style(マウスを合わせたところのスタイルが表示される)
・Metrics(要素の位置関係(margin,padding,border,width,height,top,leftなど)を確認)
・Properties(要素が継承するコンストラクタとその要素自身のプロパティを確認)
・Event Listeners(要素に設定されたイベントを確認)
っといった機能がそれぞれ活用できます。尚、私は基本まだElementsとStyleくらいしか活用しておりません。
では実際に「要素の検証」を一回試してみましょう。
まずはこのブログの最上部にある「KeiKanri」というタイトルのスタイルをいじってみましょう。今現在はこんな感じです。
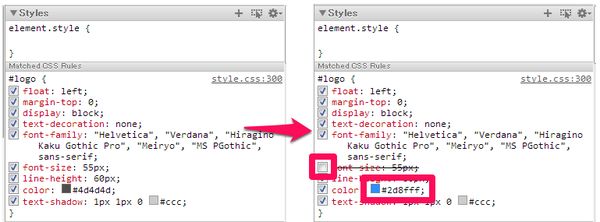
このスタイルに対して「font size」を消し、「color」を黒っぽい「#4d4d4d」から青っぽい「#2d8fff」に変更してみましょう。
そうするとこんな風にスタイルが変化します。もちろん元々のスタイルシートを変更している訳でないので恒久的に変わる訳ではありません。あくまで「こんな感じで変わるよ」って事が体感的に分かるのです。尚、これは自分で運営するブログだけではありません。他人のブログも変更が可能です。
これで自分のブログ、サイトがどんな風に変わるのか簡単に実験できますし、他人のかっちょいいブログやサイトがどんな要素で構成されているのかも参考にできます。
まだまだ私もこの分野の初心者ですが、それでもこの体感的に分かる「要素の検証」は非常に便利すぎて使いまくりです。
<ショートカットキーF12で一発で出せる>

photo credit: kawabata via photopin cc
尚、このChrome「要素の検証」ですが、ショートカットキーが用意されており、一瞬で起動する事が可能です。
それは
F12
を押すだけです。コレだけであら不思議。一瞬で「要素の検証」が現れます。
もう数々の便利な拡張機能に追加して、この「要素の検証」のおかげでChromeは便利すぎてしょうがありません。もう確実に手放せません。
是非この「要素の検証」を活用して、自分のブログやサイトを修正したり色々楽しんでみてください。
.png)






No commented yet.