
Vagrantを使ってWebページの開発がしたいので作ってみました。たくさんの先人達の参考ページもあり、昔はWebプログラマでVagrant触っていたので、「絶対簡単じゃん」と思っていたのですが1点つまづきました。
なんですかfirewalldって。いつからiptablesが主流じゃなくなったんですか。私の使っていたcentos6ではiptablesだったはずだ絶対。
Web系のシステム作りでも勉強の為だけにも、Windows環境で簡単に仮想環境が手に入るVagrantは本当に優れものです。
それでは3年ぶりくらいにVagrantを使ったので、「Windows10でVagrantを使ってWebページを表示するまでの手順」を最初のVirtualBoxをインストールから順を追って説明します。この流れ通りに実行すれば、あなたのPCでもVagrantを使ってWebページが表示できる状態となるはずです。
ちなみにmacや他バージョンでもあまり大きく変わらないと思いますが、私の環境はWindows10です。
Windows10でVagrantを使ってWebページを表示するまでの手順

VirtualBoxをインストールする
Vagrantを使ってWebページを表示するまでの手順となりますが、まずVagrantを動かす環境を準備する必要があります。(今ではVMwareとかでも動くみたいですが)VagrantはVirtualBox上で動くソフトウェアですのでVirtualBoxをインストールしていきましょう。
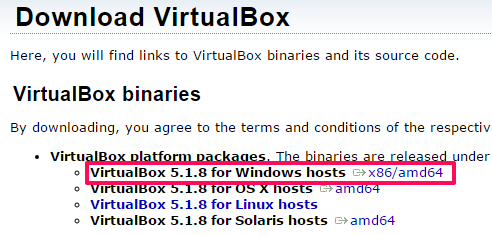
Oracle VM VirtualBoxのダウンロードページ
上記ダウンロードページよりVirtualboxをダウンロードしてください。私は前述の通り今回Windows10環境である為、「VirtualBox 5.1.8 for Windows hosts」を選択します。

Vagrantをインストールする
続いてはVagrantをインストールしていきましょう。
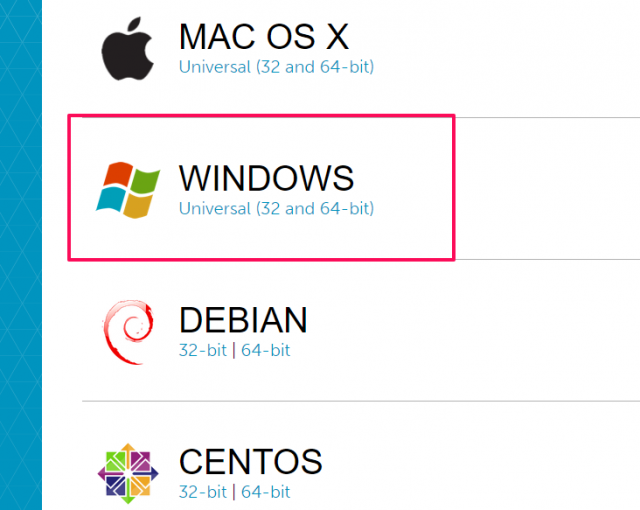
最新のVagrantをここからダウンロードしましょう。私はWindows環境ですのでWin版をダウンロードします。インストーラーが起動しますが基本はそのまま次へ次へと進み完了で問題ないです。

Boxを追加して仮想環境を立ち上げる
続いてはVagrantで仮想マシンを立ち上げましょう。VagrantにはBoxと呼ばれる仮想環境の基本情報の固まりのようなファイルが用意されています。そのBoxを上手く活用すればすぐにCentOSの環境であったり、Debianの環境が手に入るわけです。
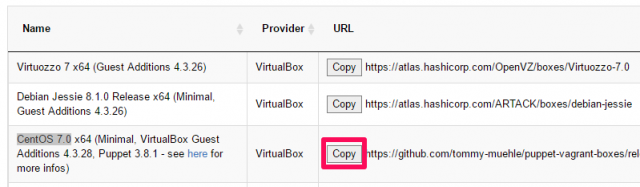
今回私はCentOSの現状最新版であるCentOS7系のBoxを利用してみます。以下にBoxのリストがありますので、そこからVirtualBoxがプロバイダーのCentOS 7.0のURLをコピーします。

次にBox毎にディレクトリを作成した方が管理がしやすいので、今回は「C:/Users/ユーザー名」の下に「develop」というディレクトリを作成して、そこに先程コピーしたCentOS7.0のBoxを追加/初期化して起動しましょう。
コマンドプロンプトを立ち上げて(通常であれば「C:/Users/ユーザー名」のディレクトリにアクセスしているはず)、以下のコマンドを実行します。
# 「develop」ディレクトリを作成 $ mkdir develop # 「develop」ディレクトリに移動 $ cd develop # 先程コピーしたBoxを追加。今回はcentos7というBox名で $ vagrant box add centos7 https://github.com/tommy-muehle/puppet-vagrant-boxes/releases/download/1.1.0/centos-7.0-x86_64.box # 追加したBox「centos7」の初期化。Vagrantの根幹となるファイル「Vagrantfile」もこのタイミングで作成。 $ vagrant init centos7 # Vagrantの起動です。もう少し詳細に書くとVagrantfileの「config.vm.box」に書かれているBoxを起動 $ vagrant up
vagrant box addでのBox追加は通信環境にもよりますが、15分以上かかります。
<エラー>vagrant upができない場合の解決策「仮想化支援機構(VT-x/AMD-V)を有効化できません。」の場合
Windows環境で上記のコマンドを実行して、Vagrantを実行できずに「仮想化支援機構(VT-x/AMD-V)を有効化できません。」とエラーが発生した場合には、Biosを立ち上げて「VT-x/AMD-Vを有効化」すると解決します。私も3年くらい前にこれで起動できませんでした。
参考:仮想化支援機構(VT-x/AMD-V)を有効化できません Vagrant upでOS起動失敗した
SSHする
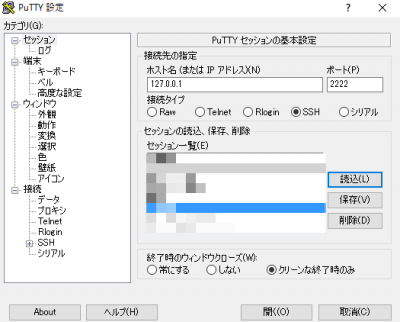
Centos7.0の仮想環境がVagrantで起動したので早速SSHしてみましょう。別にTera Termでも何でも問題ありませんが、とりあえずPuttyでSSHしてみます。

SSHの為のホスト名やポート、ユーザー情報は以下の通りです。
| ホスト名 | 127.0.0.1 |
|---|---|
| ポート | 2222 |
| user | vagrant |
| password | vagrant |
Apacheをインストールする、firewalldを停止する
SSHしたらまずはWebサーバー(Apache)をインストールします。そしてfirewalldをOFFっておきましょう。じゃないとfirewalldが邪魔をしてうまく後述のHTMLファイルを表示してくれません。
CentOS7系からiptablesがfirewalldに変わっており、ブラウザで表示する際に接続できず表示されなくて「何事…」と困っていました。iptablesをOFFろうにもiptablesなんてねーよ!と言われる始末で、調べてみるとfirewalldに変わっていました。firewalldをOFFれば無事に表示できます。本番環境では気軽にできないこのfirewalldをOFFるという行為も仮想環境の楽しみですね。
# Apacheインストール $ sudo yum -y install httpd # Apache起動 $ sudo service httpd start # Apache自動起動するよう設定 $ sudo chkconfig httpd on # firewalld停止 $ sudo service firewalld stop # firewalldを自動起動しないよう設定 $ sudo chkconfig firewalld off
HTMLファイルをApacheのドキュメントルートに置く
続けてApacheのドキュメントルートに表示するHTMLファイルを設置しましょう。「/etc/httpd/conf」にあるhttpd.conf内にドキュメントルートの記載があります。デフォルトであれば以下の通りになっているはず。
DocumentRoot “/var/www/html”
なので、「/var/www/html」にindex.htmlファイルを設置しましょう。
$ sudo vi /var/www/html/index.html
内容は何でも良いです。私は以下のように記述しました。
<h2>hello world</h2>
Vagrantfileを書き換えて再起動
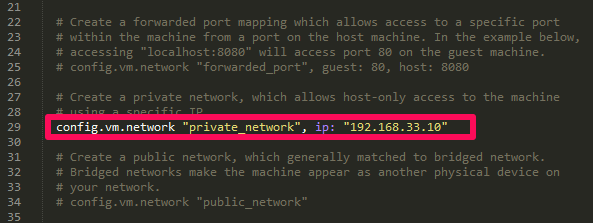
最後にVagrantfileを書き換えます。先程作成した「C:/Users/ユーザー名/develop」配下にVagrantfileがあるので、それをエディタで開きます。
「config.vm.network “private_network”, ip: “192.168.33.10”」という行がコメント行になっているので、#を削除して有効とします。

そうしたら最後にVagrantを再起動します。これはSSHしているCentOSではなくてコマンドプロンプト側ですよ。以下がVagrantの再起動コマンドとなります。
# vagrant再起動 $ vagrant reload
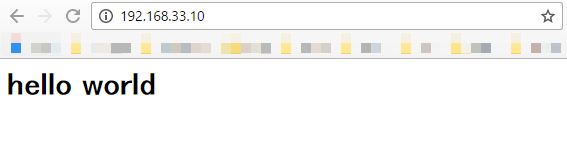
再起動後にブラウザで「http://192.168.33.10/」を表示すると、無事先ほど作成したhtmlファイルが表示されるわけです。

Vagrantの良いところはすぐ作れて/すぐ捨てれるところ
Vagrantでの仮想環境の良いところは本当にすぐ作れてすぐ壊せるところです。「うわーなんでうまくいかないんだろ。」「完全にもうだめだこれ…」となったら、すぐ壊してやり直しができるのはテスト環境では最高ですね。WindowsだとLinuxのコマンド打てる仮想環境が簡単に手に入るという部分も素晴らしいことです。
Boxの追加に少し時間はかかりますが、30分もあればすぐに仮想環境/テスト環境が手に入りますので、必要な方は是非上記の手順通りに試してみてください。
またVagrantには豊富にプラグインも用意されているみたいですので、その辺も試してみて使いやすい仮想のテスト環境を作っていきたいと思います。そうです。Web系のシステム作りでも勉強の為だけにも、Windows環境で簡単に仮想環境が手に入るVagrantは本当に優れものなのですから。
.png)

コメントはこちらへ!