
WordPressは非常に便利ですが、細かい設定や特殊な変更をする場合にはPHPでプログラムを記述する必要があります。
今回はご紹介しようと思うのは、WordPressで固定ページにカテゴリーの一覧を表示する方法です。サイドバーとかによくあるリンク付きでのカテゴリー一覧表示を固定ページで行う方法です。
特定カテゴリーの”投稿一覧”ではなく、”カテゴリー一覧”を表示する方法です。
以下が表示の参考ページになります。
サイドバーやフッターにカテゴリー一覧を表示するのは、テーマウィジェットで標準的に表示可能ですが例えばカテゴリーの情報量が長すぎる場合やなど、カテゴリーの一覧を固定ページとして表示したい場合がたまにあります。実行方法としては以下の2パターンがあります。
- スラッグを利用したパターン
- 固定ページテンプレートを利用したパターン
今回は「固定ページテンプレートを利用したパターン」を解説します。覚えてしまえば超簡単な方法です。
WordPressで固定ページにカテゴリー一覧を表示する方法

「page.php」をコピーして、カテゴリー一覧用のphpファイルを作成する
WordPressで、基本の固定ページを作った時に利用されるphpファイルが「page.php」です。まずは今使っているテーマの「page.php」をコピーして、page.phpと同階層にカテゴリー一覧用のphpファイルを作成します。
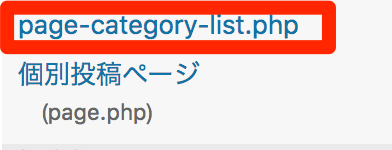
名前は頭に「page-」と付けばなんでも大丈夫ですが、私は「page-category-list.php」にしました。この「page-」以降の部分の「category-list」をスラッグと呼び、あとで使います。

作成したphpファイルに関数「wp_list_categories」を利用して、カテゴリー一覧を出力する
テーマごとにどう作られているかはわからないので、言い切れないのですが基本は「the_content() 」がある部分が固定ページの本文に当たります。
その下にでも関数「wp_list_categories」を使って、カテゴリー一覧を表示します。
wp_list_categories('title_li=&show_count=1&use_desc_for_title=1&depth=0');
参考ページには上記のように記述しています。関数「wp_list_categories」には、かなり結構パラメータを設定できます。例えば「show_count」は、カテゴリーに投稿数を表示するパラメータです。1であれば表示し、0であれば非表示です。初期値は0なので設定しなければ、非表示ですね。
各パラメータの詳細については以下ページを参照してください。
固定ページを作る際にスラッグを指定する
実際に固定ページを新規に作成します。
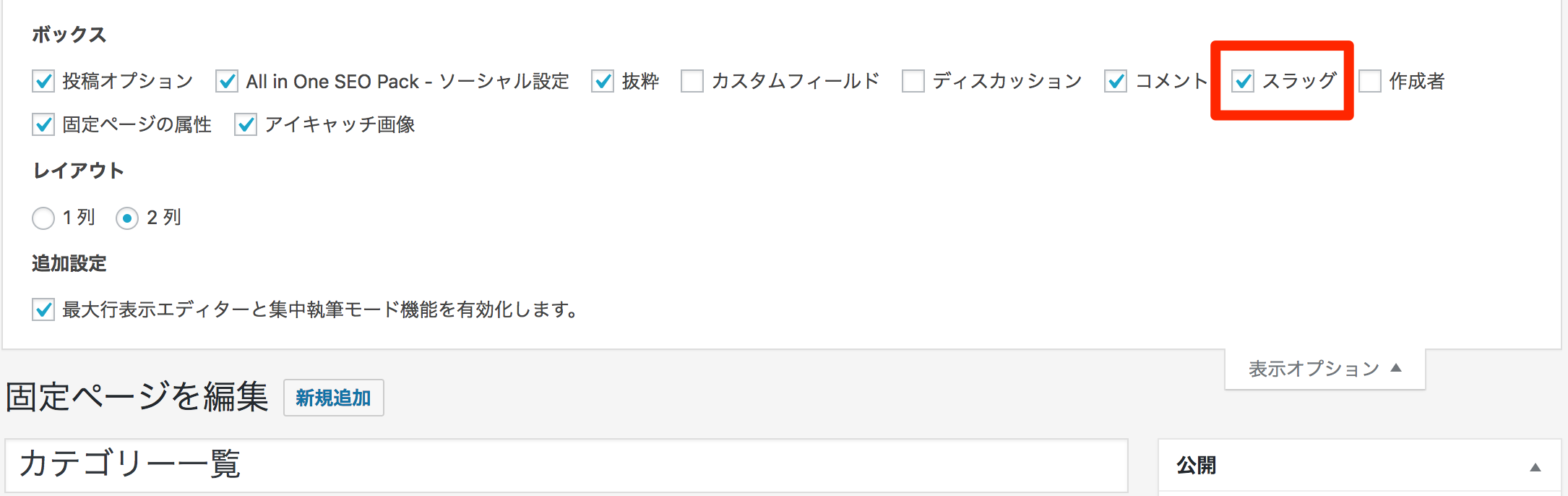
固定ページタイトルは「カテゴリー一覧」でもなんでも好きに設定します。つぎに編集画面の最上部にある「表示オプション」を開き、「スラッグ」を表示するようにチェックを付けます。

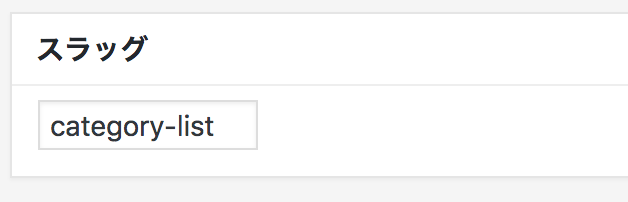
すると編集画面下部にスラッグの設定箇所が表示されますので、上記で作成したPHPファイルのスラッグに該当する部分(上記の例だと「category-list」です)を記述し、公開ボタンを押下します。

これにて完了です!とても簡単に固定ページにカテゴリー一覧を表示することができました。
.png)
コメントはこちらへ!