
photo credit: ND-Photo.nl via photopin cc
神よ!許したもう!!こんなにスマホからの閲覧が多かったとわっ!!
いや薄々は気づいてはいましたが、見ないようにしていたスマホ用の作りこみ。
「多分多いんだろうなぁ(/ω・\)チラッ」
ってな具合でGoogleアナリティクスを調べてみたら、やっぱりスマホからのアクセスが非常に多かったのです・・・。
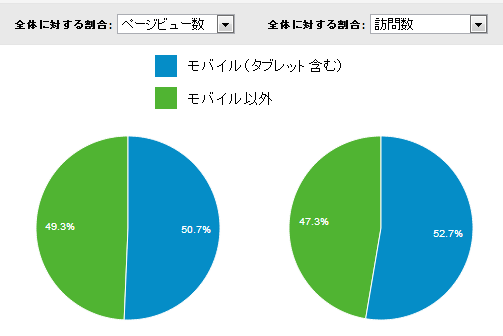
こんな具合に約半数がモバイル(タブレット含む)からのアクセスだったのです。
一番最初に考えたのはプラグインMulti Device Switcherを活用したスマホ用サイトの作りこみです。
しかしこの作りこみは結構HTMLやらCSSやらPHPやらの知識が必要で、作業を進めていく上で壁があったので今回はプラグインWPTouchを作りこんでいく事にしました。
今までもWPTouchでスマホ用サイトは閲覧されていたのですが、アナリティクスコードくらいしか埋め込んでいないほぼデフォルト設定状態なのでキチンと見直し&いくつかのカスタマイズをしました。その設定と参考にしたサイトを一挙ご紹介します。
<【WPTouch】ブログKeiKanriの設定一覧>
最初に、まず今回私が設定を行うWPTouchですが、2013年6月7日時点の最新バージョン「1.9.42」です。バージョンによって設定項目も変わってきますのでご理解を。
では一般設定からドドンとどうぞ!
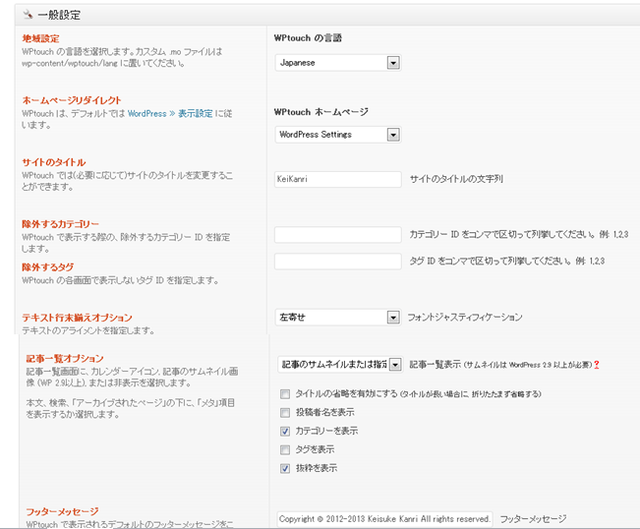
■一般設定
▲地域設定ですが、まず私日本人なので「Japanese」を選びます。その後最下部にある保存ボタンを押せば、すべて日本語に変更されます。
ホームページダイレクトとサイトタイトルはデフォで。除外するカテゴリーとタグも特にないのでなし。記事一覧オプションに関してはデフォルトのカレンダーだとちょっと寂しいですし、画像が欲しかったので「記事のサムネイルまたは指定画像を投稿」に変更。又、タイトルも省略したくなかったですし、カテゴリーも載せたかったのでこんな感じの設定に。
フッターメッセージはPC用デザインと同じ「Copyright c 2012-2013 Keisuke Kanri All rights reserved.」を指定しました。
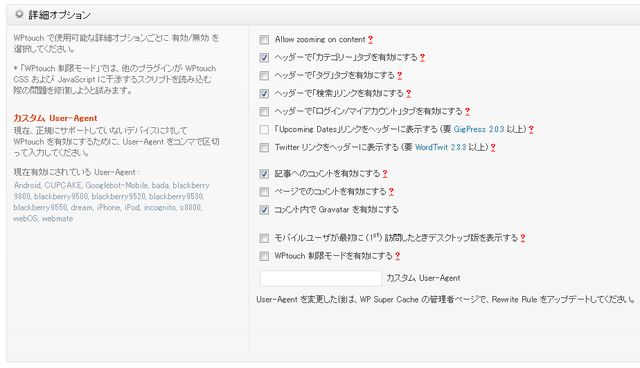
■詳細設定
▲詳細設定ですが、私はタブを設定していないのでまずタブを外しました。あとは確かデフォルト設定のハズです。
ちなみに次の設定「プッシュ通知オプション」は何もしてないでござい。その次のスタイル&カラーオプションに行きます。
■スタイル&カラーオプション
▲スタイル&カラーオプションは確か何も変更していません、色やフォントを変えたい人はここから変更可能です。
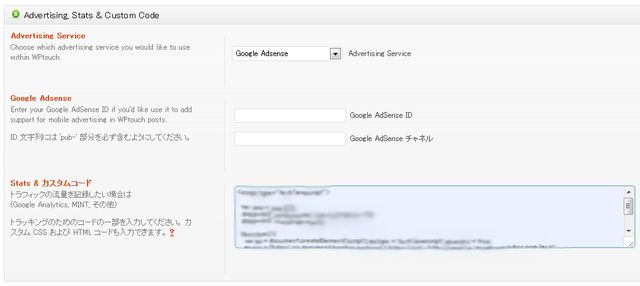
■Advertising,Stats & Custom Code
▲Google Adsenseの部分に自分の「サイト運営者ID(pubから始まるID)」を設定しておくと、自動でAdsenseを配置してくれます。が、私は直接WPTouchのテーマにAdsenseコードを記述したのでここの設定は何もせず。
そしてここだけはブログ開設時から設定していましたが、Stats & カスタムコードにアナリティクスコードを記述する必要があります。でないとWPtouchを介したアクセス時に正しい訪問情報が記録されません。
※やり方は後述の参考にしたサイトに載せておきます。
■デフォルト&カスタムアイコンプール
▲続いてはデフォルト&カスタムアイコンプール。これは何かというとWPtouchで見た時のコレです。コレコレ。
このアイコンの推奨は59×60 ピクセル(PNG) 。そして右下の「アップロード」からアップ可能ですが、 「…/wp-content/uploads/wptouch/custom-icons」にFTPで直接アップロードしちゃっても可です。私は後者で実施しました。
しかしこの設定だと実はアップロードだけです。実際の指定は次の「ロゴアイコン // メニュー項目&ページアイコン」で設定します。
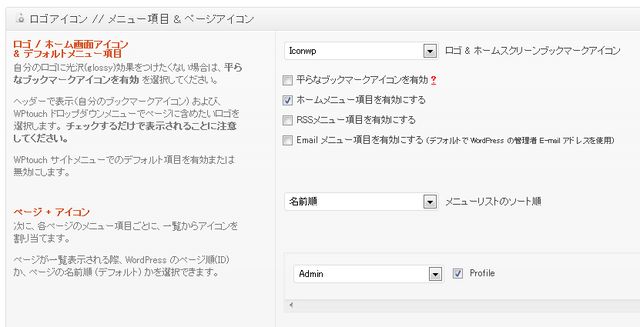
■ロゴアイコン // メニュー項目&ページアイコン
▲前のデフォルト&カスタムアイコンプールの項目でアップロードしている方は一回最下部にある「オプションの保存」を行なってからこの設定を行なってください。じゃないとロゴアイコン // メニュー項目のアイコン一覧にアップデートしたアイコンが表示されませんので。
保存したらロゴアイコン // メニュー項目のアイコン一覧で自分がアップロードしたアイコンを指定します。
又、「RSSメニュー項目を有効にする」「Email メニュー項目を有効にする (デフォルトで WordPress の管理者 E-mail アドレスを使用)」という項目は個人的にいらなかったので外しました。
ページ+アイコンでは固定ページとして作成してあるProfileを載せたかったのでチェックしました。
私がWPTouchの設定上で行った変更は以上です。
<ホンマにありがとう!!参考にしたサイト一挙公開>

photo credit: Jon Ashcroft via photopin cc
これからはWPTouchをカスタマイズするのに参考にしたサイトです。
<WPtouch表示に戻すボタンの設置>
まず最初に設定した部分ですが、WPtouchで表示した場合、ページ最下部にPC用デザインに変更するボタンがありました。こんな具合に。
しかし、コレを一回やってしまうと今度はWPtouch表示に戻すボタンがありませんでした。以下のサイトを参考に設定完了。いつでも戻せるぜよ!WPTouchはあなたの帰りを待っているぜよ!!
WPTouchでモバイルテーマ(iPhone用のテーマ)に戻すボタンが表示されない場合 | 9ensanのLifeHack
<Adsenseの設置>
以下のサイトの内容をそのまま設定したわけではありませんが、参考にして自分の好きな形で設定しました。
WPtouchでアドセンスを3つ設置する方法 記事一覧の間にも | でじねこ.com
WPtouchのAdsenseを拡張!より大きなサイズの広告を表示される方法
<アナリティクスコードを忘れず設置>
コレはもともと実施済みでしたが、忘れずメモとして残しておきます。コレをやらないと正しいアクセス解析ができないのでご注意です。
[WordPress] WPtouchにGoogle Analyticsを設置する方法 | Last Day. jp
以上今まで行なっていなかったのが猛省される基本的な設定でした。まだWPTouchを適用したけれど初期状態になっている方は参考にしてみてください。
モバイルでのアクセスが約50%という事でもっともっと見やすく、そしてシンプルなサイトをこれから作っていこうと思ってます!
.png)















No commented yet.