
AMP化しました。「何やねん最近のWebは?AMPなんて知らんて」と2016年に言っていた私のサイトもAMP化の波に巻き込まれた形です。
AMPとは「Accelerated Mobile Pages Project」のことですが、細かいことはAMPの公式サイトや、Webで検索すればたくさん解説サイトが見つかるはずです。簡単に説明するとAMPとはGoogleとTwitterで共同開発している、モバイルページを超高速で表示するための仕組み・プロジェクトとなります。
AMPに合わせて制作したサイトはGoogle側でキャッシュしてくれて、モバイルで検索した時に以下のような表示となりタップすると超高速で表示してくれます。超早いです。ちょっぱやです。

AMP化を施すと検索ランキングのシグナルとして有効かどうかはわかりませんが、少なくともマイナスはありません。モバイルページ化と高速表示はGoogleが推奨しているポイントでもあります。私の場合あくまでAMP化だけが要因かは不明ですが、AMP実施の数週間後からPV数とAdSense額が微増したかなという印象があります。
今回はWordPressサイトに特化したやり方となりますが、AMP化させる方法とその手順をまとめます。細かいことをやり出すと時間はかかりますが、とりあえずAMP化するのはあまり難しくはありません。まずはAMP化させてそこから自分色に少しずつ修正していく形でも問題ないでしょう。
AMP化する前に知っておきたいこと。AMP HTMLの利用とJavaScriptが制限される
まず最初にAMP化する前に以下の2点を理解しておきましょう。最後にAMPのテストを実施するのですが、AMPのテストが上手くいっていないとGoogleもキャッシュしてくれないので意味がありません。特に引っかかりやすいポイントは以下の2点です。
まず1つ目にAMP HTMLなるタグの利用が必要です。私が一度ミスったのが普通にヘッダーでimageタグを活用したのですがテストしたら怒られました。実際にAMPではamp imageタグを利用する必要があるなど、AMP HTMLでページを構成する必要があります。
そして2つ目にJavaScriptが大きく制限されます。その為Google AnalyticsのコードもAdsenseのトラッキングコードも通常通りに設置しても動きませんし、テストが通りません。後述しますが、まずはこの2つの制限を事前に理解しておくのが良いでしょう。
WordPressでサイトをAMP化する4つの手順

以下の4ステップでとりあえずのAMP化は完了です。
- 「プラグイン」のインストール&有効化
- AMPのテンプレートファイルをごっそりテーマ配下に持ってくる
- Google Analyticsコードの埋め込みを忘れずに行う
- AMPのテストを実施して完了
では詳細を説明してきましょう!
1.「プラグイン」のインストール&有効化
まずは「プラグイン」⇒「新規追加」から「AMP」を検索して、インストールして有効化を行いましょう。実際にはもうこれでAMP化自体は完了しております。
パーマリンク/ampに遷移すれば、AMP化された自分のWordPressの投稿ページが確認できるでしょう。例えば以下のように(私のページは結構いじっちゃっているのでデフォルト表示ではないですが)。
https://keikanri.com/archives/21350/amp
2.AMPのテンプレートファイルをごっそりテーマ配下に持ってくる
実際にはもうこれでAMP化していると言えばしているのですが、次にカスタマイズする為に自分のテーマ配下へAMPを設置していきましょう。
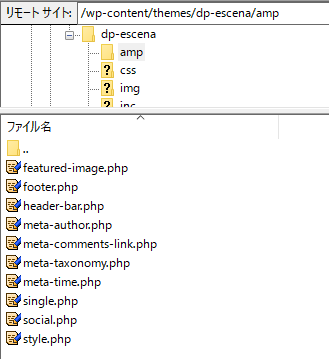
「/wp-content/plugins/amp/templates」フォルダをごっそりダウンロードしてきて、自分のテーマ配下に「amp」という名称でアップロードします。
/wp-content/plugins/amp/templates
↓
/wp-content/themes/テーマ名/amp
このようなイメージですね。私の一覧は一部デフォルトにはないPHPファイルがありますので、PHPファイルの一覧は異なります。

この対応によってampページの表示時には、「/wp-content/themes/テーマ名/amp」が読み込まれます。個別ページは大体「single.php」を修正しましょう。「single.php」から色んなPHPファイルを読んでるので、適宜自分好みに修正していきます。
ちなみに見た目部分。いつもはcssファイルに書き込むような内容は「style.php」に記述します。
3.Google Analyticsのトラッキングコードの埋め込みを忘れずに行う
Analyticsコードも忘れずに設定しておきましょう。
しかし通常Google Analyticsで発行されるトラッキングコードをそのまま貼り付けてもテストでNGとなりますし、実際にうまく動きません。Googleが公式で解説しているページがあるのでこれを参考にしましょう。
まずは「single.php」に以下のコードを「meta name=”viewport”~」の直下あたりに記述します。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
次に以下のコードを同じく「single.php」の
.png)


コメントはこちらへ!