
photo credit: ahockley via photopin cc
WordPressでブログを構築されている人の中には、関連記事を表示させている方も多いでしょう。
関連記事を表示させる方法はいくつかありますが、プラグインで表示させる方法が一般的です。その中でも「Yet Another Related Posts Plugin」。通称「YARPP」を活用している方も多いはず。
この「YARPP」を活用するとリスト表示、サムネイル表示、カスタム表示と自分の好きな形で関連記事を表示できます。しかし、以前サイムネイル表示はデフォルトだとあまりうまく表示できずに、私も以下の記事を参考にしてカスタム表示してました。
・関連記事プラグインYARPPをカスタマイズしてLinkWithin風にする
しかし気軽に「Yet Another Related Posts Plugin」をアップデートしたら表示が戻ってしまい、また設定するの面倒くさいなぁ、と思っていたのです。
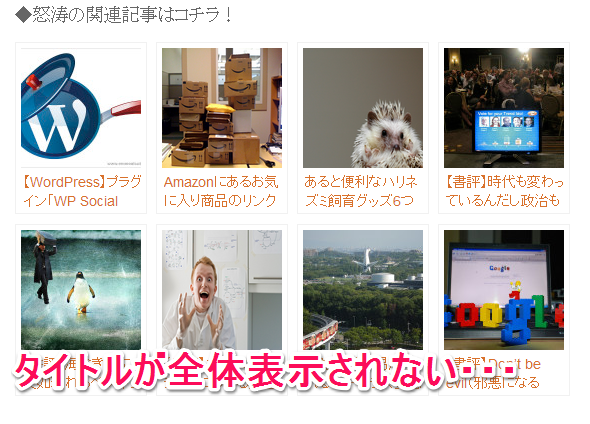
▼こんな感じで。
が、わりと新しいバージョンのサムネイル表示は綺麗で、タイトル部分のコードを少し修正すれば問題なく表示されるので今回はこの対応にしました。
是非参考にして頂ければ!
「Yet Another Related Posts Plugin」で関連記事をカスタムする事なく綺麗にサムネイル表示する方法
タイトル表示スペースを拡張する
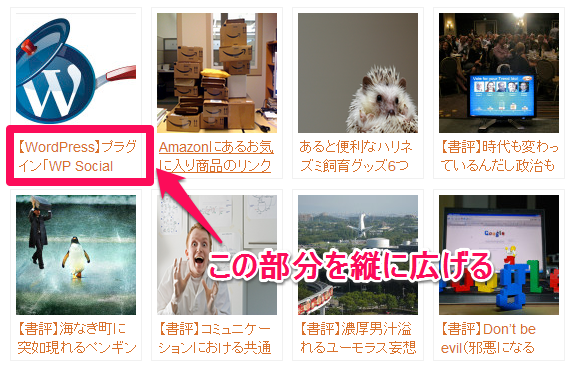
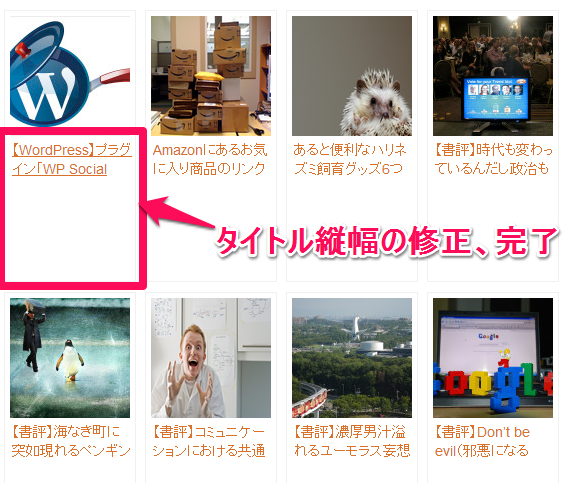
まずはタイトル表示スペースを拡張しましょう。▼ここね。
まずはダッシュボード → プラグイン → インストール済みプラグイン にアクセス。
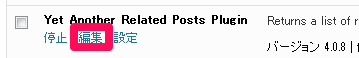
次に「Yet Another Related Posts Plugin」を見つけて「編集」をクリック。
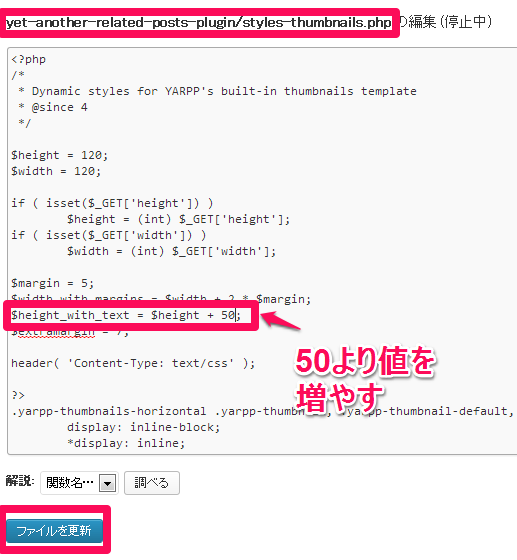
右のプラグインファイルより「yet-another-related-posts-plugin/styles-thumbnails.php」を見つけてクリック。バージョン 4.0.8だと一番下にありますね。F5で検索をかけると楽です。
▼17行目辺りにある「$height_with_text = $height + 50;」の50という値がタイトルの縦幅を指しているので、この部分の値を増やします。私はタイトル文字数多い記事もあるのでとりあえず「140」に。尚、修正後ファイルを更新する事を忘れずに。
[php]
$height_with_text = $height + 50;
[/php]
▼この状態でとりあえず反映結果を見てみると(もし変更が反映されない場合はキャッシュをクリアしてみてください)、こんな感じに。
まだタイトルの表示文字数が少ないので次にここを調整していきます。
タイトルの文字数を増やす
修正するファイルは全く同じです。
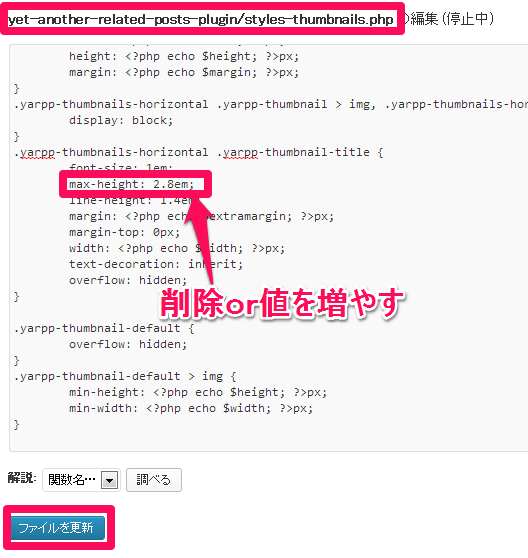
45行目あたりにある「max-height: 2.8em;」という行を削除するか値を増やすか削除すればOK。私はとりあえず「9.5」に設定します。尚、修正後ファイルを更新する事を忘れずに。
[php]
max-height: 2.8em;
[/php]
では更新して表示を見てみましょう。同じく変更が反映されない場合はキャッシュをクリアしてみてください。
めっちゃええ感じや!!
「Yet Another Related Posts Plugin」のサムネイル表示。簡単なので試してみて!
今まで「Yet Another Related Posts Plugin」のカスタム表示は何か難しそうとか、面倒くさそうとかで先送りしていた人は是非サムネイル表示を試してみてください。
2箇所程ちょびっと修正すれば綺麗に表示できるので非常におすすめです!!
.png)









コメントはこちらへ!