
ウィジェットはWordPressの非常に便利な機能です。
豊富なウィジェットが用意されているテーマを選定すれば、WordPress初心者な方でもかなり容易に自分の好きなような外観・見た目を作り込むことができます。
逆にウィジェットが少ないテーマを選定した場合には、テーマの中に自分で直接コードを記述するか、もう1つウェジェットを自分で好きな場所に追加する方法があります。
今回は2017年7月現在のWordPressの公式最新テーマ「Twenty Seventeen」を例に、WordPressで自分の好きな箇所にウィジェットを追加する方法を解説します。一度覚えてしまえば簡単なので、是非参考にしてください。
最初にウィジェットを追加したい場所を決める
今回は「Twenty Seventeen」というWordPressの公式テーマを使います。2017年7月現在でWordPressをインストールすると自動的に最初に設定されているテーマですが、綺麗なデザインかつレスポンシブデザインとなっており気に入っています。
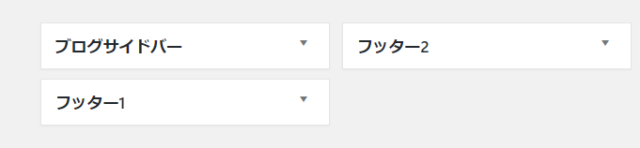
しかしながら「Twenty Seventeen」はウィジェットが少ないのが難点の1つです。WordPress的には「シンプルに行こうぜ」ということでしょうか。このような感じで「ブログサイドバー」「フッター1」「フッター2」の3箇所しかありません。

ときに記事下に固定したい内容とかもあるじゃないですか。ブロガーなら記事下に関連記事やプロフィール、その他のバナーを。何かしらのWebサイトでも今推しているキャンペーン情報を記事下に設置したいじゃないですか。
ということで今回は記事下にウィジェットを追加していきたいと思います。
まずウィジェットを追加する為に「functions.php」を修正する
ウィジェットの追加にはWordPressの関数「register sidebar」を利用します。nameはサイドバーの名前でidは恐らくユニークである必要があります。classからafter_titleまではその名の通り、ウィジェットに設定するclassやそのウェジェット前後、タイトル前後に設定するコードです。
<?php $args = array( 'name' => __( 'Sidebar name', 'theme_text_domain' ), 'id' => 'unique-sidebar-id', 'description' => '', 'class' => '', 'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => '</li>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>' ); ?>
「Twenty Seventeen」の「functions.php」にも関数「register sidebar」の記述が3つありますので、4つ目の記事下を追記しましょう。なんかsidebarって書いてあるとサイドバーだけなんかい!とか思っちゃいますが、記事下でもヘッダーでもフッターでもウィジェットとしてもちろん設置できます。
<?php
function twentyseventeen_widgets_init() {
register_sidebar( array(
'name' => __( 'Blog Sidebar', 'twentyseventeen' ),
'id' => 'sidebar-1',
'description' => __( 'Add widgets here to appear in your sidebar on blog posts and archive pages.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Footer 1', 'twentyseventeen' ),
'id' => 'sidebar-2',
'description' => __( 'Add widgets here to appear in your footer.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Footer 2', 'twentyseventeen' ),
'id' => 'sidebar-3',
'description' => __( 'Add widgets here to appear in your footer.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
/*ここから記事下用に追記*/
register_sidebar( array(
'name' => __( '記事下', 'twentyseventeen' ),
'id' => 'sidebar-4',
'description' => __( 'Add widgets here to appear in your under post.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
/*ここまで記事下用に追記*/
}
add_action( 'widgets_init', 'twentyseventeen_widgets_init' );
?>
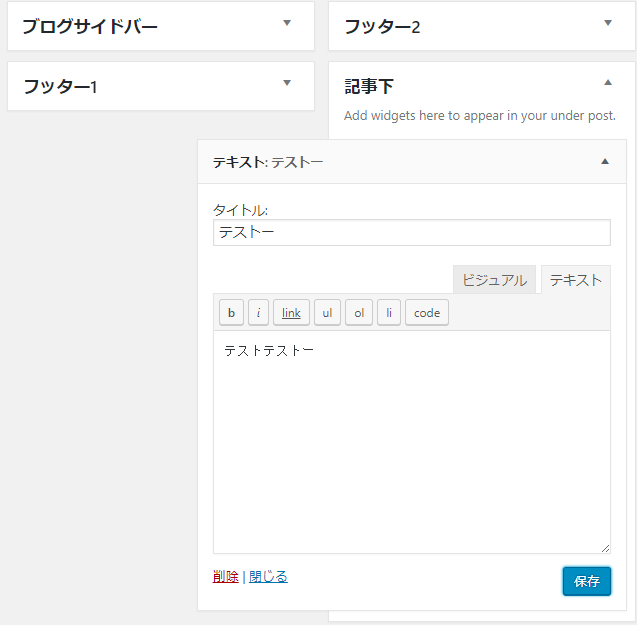
「外観」⇒「ウィジェット」を見てみるとちゃんと「記事下」のウィジェットができています。やったねほぼできたも同然。

実際にウィジェットで設定した内容を表示する箇所に追記する
しかし現状はこのウィジェット画面の設定のみで、実際に記事下に表示する設定を行なわないといけません。テーマによっては修正対象は記事に当たる「single.php」なのかもしれません。「Twenty Seventeen」の場合は「single.php」を読んでみると、ディレクトリ「\wp-content\themes\twentyseventeen\template-parts\post」にある「content.php」で実際に記事の中身表示していることがわかりますので、ここに表示します。
表示したい箇所に以下のコードを実装します。
dynamic_sidebar( 'ID' );
今回の場合だと以下のコードですね。sidebar-4というIDで新たに作成したので。
dynamic_sidebar( 'sidebar-4' );
「content.php」の70行目あたりにフッターを呼んでる箇所があるので、その前くらいに記述します。
<?php
if ( is_single() ) {
/* ここから追記しました */
dynamic_sidebar( 'sidebar-4' );
/* ここまで追記しました */
twentyseventeen_entry_footer();
}
?>
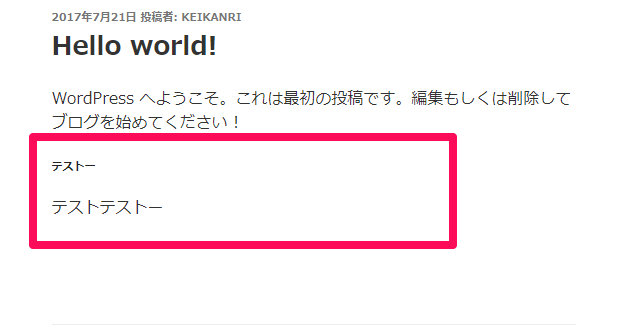
そして実際の記事を見てみると、、、、ほーら!表示したよ!表示しましたよ!ウィジェット来たよ!

基本はfunction.phpにウィジェットの設定を作って、実際に表示したい箇所にその作ったウィジェットを表示させる!という2つの手順だけです。作るのはものすごい楽なので是非必要であればお試しください。
.png)

コメントはこちらへ!