
photo credit: Dan Queiroz via photopin cc
こんにちは柬理(かんり)@keikanriです。
最近自分のブログのデザインやら、スマホ版のデザインやら(まだ公開してないけど)、他のサイトのデザインとかとか頑張ってコツコツ勉強しながらやっております。
今もたまにうまく表示されないと時折心折れそうになりますが、やはり自分の運営するサイトには愛をもって修正したり、より良くしたくなります。
こういったスマホ版のデザインを修正、構築しているとすぐにこんな風に思います。
「スマホで表示されるデザインをPCで見たい」
「スマホで表示される構成要素を確認したい」
っと。えぇもちろん私もスマホ版の構築を始めた時に3秒でそう感じました。
デザインを修正したらスマホでチェック。デザイン変えたらスマホでチェック。のループ作業は明らかに効率が悪いですし、そもそもスマホを持っていない人はどうしたらいいというのか!!責任者はどこか!
っという疑問をGoogleに検索でブツけてみた所、Good!なChrome拡張機能を発見しましたのでご紹介致します。
<様々なユーザーエージェントに変更できるChrome拡張機能「User-Agent Switcher for Chrome」が便利すぎる!>
まずはChromeウェブストアにアクセスして「User-Agent Switcher for Chrome」で検索をかけ、ご自身のChromeにインストールします。尚、ブラウザはもちろんChromeじゃなきゃダメですよ!
そうすると右上に以下の様なサングラスのアイコンが出現します。
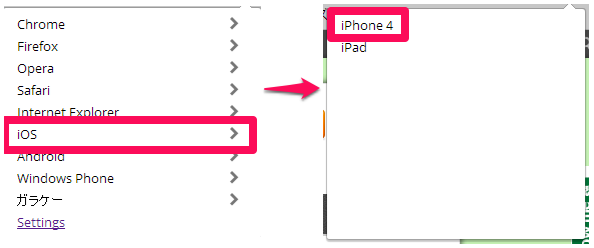
ではこのアイコンをクリックします。そうすると様々なユーザーエージェントから任意のものが選択可能となります。例えばスマホの画面に変えてみましょう。「iOS」「Android」でもどちらでも良いのですが、とりあえず今回はiPhoneの画面にしてみます。
「iOS」を選択し、さらにその後「iPhone4」を選択します。
そうすると先ほどのアイコンがこんな具合に変化します。
コレで操作は完了です。あぁ簡単。私のブログもこんな風にスマホ用画面に変化します。私は今現在Wordpressプラグイン「WPtouch」を活用しているのでこんな画面になりますね。
これでChrome上でスマホ用の画面を見る事ができるし、必要であれば要素の検証やソースを表示する事も可能です。
<ガラケーにも対応しているぞ!>
大変便利なこの「User-Agent Switcher for Chrome」ですが、実は初期設定ではガラケーに対応していません。
今の世の中最初っからガラケーは捨てているサイトもあるかもしれませんが、私はあるサイトの構築でガラケーの構築も求められました。
この「User-Agent Switcher for Chrome」をちょちょいっと設定追加してあげれば、ガラケー画面もキチッと表示可能です。
以下のページが参考になりましたので、もしガラケー画面も確認したい人は設定を追加してみてください。
.png)




コメントはこちらへ!