
photo credit: donjd2 via photopin cc
私は普段写真をあまり撮りません。別に撮ってもいいのですが、何やらいちいちスマホのカメラを起動するのが億劫で旅行に行っても「あ、これブログに書こ」って思わない限り撮らないのです。カメラアプリの起動が面倒なのです。
なので思い返した時に「あーあれブログネタやん!」となり、時既に遅しで写真がないという事が多々有ります。いやだったら写真撮れよと思うのですが、その時の億劫が勝ってしまいます。人間不思議。
そうなると自ずと私は著作権フリーの画像やらを結構な頻度で使うのですが、場所の画像なんだからGoogleマップをうまく使えたりしないのかなーと考えました。
「でも多分ストリートビューをキャプチャして使ったら違法っぽいよねー」と考えて調べたら、やっぱり違法っぽかったのでこの案はボツ。
じゃあストリートビューの画面をどうにかそのままの状態で表示できないかなぁ、なんて思っていたらありましたその方法。
ってなわけでGoogleマップのストリートビューをそのままブログに貼る方法をご紹介しますよそうしますよ。
Googleマップのストリートビューをそのままブログに貼る方法
たとえば東京駅を表示したいなぁなんて考えたら、まずは「東京駅 Googlemap」とかでググります。
そんでもってストリートビューにします。以下のように黄色い人型の彼を歩きたい場所に置きましょう。
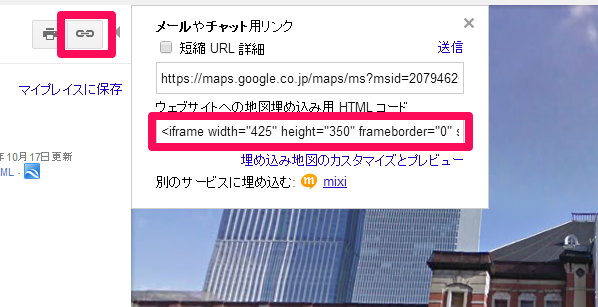
次に以下の通り、リンクボタンをクリックすると、「ウェブサイトへの地図埋め込み用 HTML コード」という箇所にiframeのコードが用意されているので、それをコピーして表示したい箇所に貼り付けるだけ。マジ簡単。
そうするとホラ!こんな感じで自分が表示したい状態のストリートビューを表示する事ができます。
より大きな地図で 東京駅 を表示
もしかしたら風景画像よりもその場の映像が360度わかるから、ストリートビュー貼り付ける方がいいかも
これがあればストリートビューが使える範囲なら、写真よりももっと濃いストリートビュー情報が届けられるし、風景写真使うならコレでいいじゃん。とか私は思いました。
普段スマホ1つしか持っておらず、カメラとか写真に疎いそこのブロガーさんや、サイト運営者さんはこの機能をフル活用してみては如何でしょうか?
私は多分これからめっちゃ使う。だって写真が足りないから。
.png)



コメントはこちらへ!