数年前からモバイルファースト、モバイルファーストとWeb業界は言われておりましたが、遂にGoogleのランキング要因に、ランキングのアルゴリズムの要因にスマホ対応されているかどうかを使用する事となりました。
PCよりもモバイルからWebサイトを閲覧する事が多くなり、今や片手でGoogleを検索して色んな情報が手に入ります。私のブログも開始した2012年頃はPCからのアクセスの方が断然多かったのですが、今やモバイルからのアクセスの方がPCのアクセスのそれを完全に上回っております。
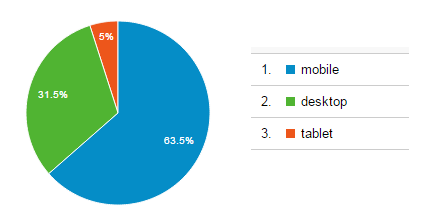
それは以下にある先月のこのブログのデバイス別のアクセス比率を見ても明らかです。今や月のアクセス数のうち68.5%、約7割がモバイルからのアクセスとなっているのです。これは私のブログに限った話ではないでしょう。
「スマホ対応」されているかが、検索ランキング要員に
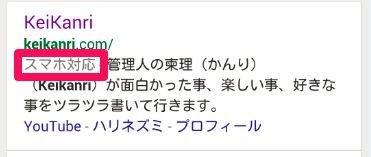
数ヶ月だったか1年程だったか前からスマホで検索を行うと、検索結果に以下のような「スマホ対応」タグが表示されるようになりました。
恐らくあなたもスマホでブラウジングをしていて、PCサイトの表示がそのまま表示され、文字は小さくて見辛い、拡大の操作とか面倒くさい。そんなサイトの場合すぐスマホの戻るボタンを押して検索結果に戻って、次の順位のページを開く。なんて経験があるのではないでしょうか。私はあります。おおいにあります。
そんな面倒な動作を防ぐ為にGoogleはスマホ対応しているサイトをスマホでの検索時のみ、「スマホ対応」と表示してくれておりました。
が、このスマホ対応されているかどうかが、2015年の4月21日から(実施には頃、という話の様ですが)スマホでの検索時のみ検索ランキングの要因に含まれるという事がGoogleから発表されました。
参考:Google、「スマホ対応」をランキング要因に利用することを決定。4/21から導入。
まずはGoogle提供のモバイルフレンドリーテストで自分のサイトをチェックしよう
そんなわけでサイト運営者がやるべきはスマホ対応!なわけですが、まずは現状を知る必要があります。
自分のサイトが今Googleから見て、スマホ対応されていると判断されているのか否か。実際そこが重要なわけです。いやもちろんスマホ対応する事はユーザーにとっても見やすくなるので絶対にやるべき事なのですが。
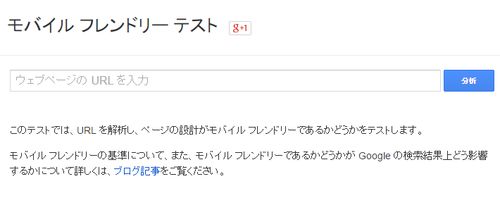
スマホ対応しているかどうかはGoogle自身が提供しているモバイルフレンドリーテストでわかります。
アクセスして、URLを入力し、分析ボタンを押せばすぐにGoogleが分析してくれます。
ちなみに私のサイトはバッチリ「スマホ対応」されております。スマホでもスッゲー見やすいのでどんどん見て下さい。
スマホ対応されているかどうかが、ランキング要因になったからといって焦る必要はありません。だって単純にスマホ対応すればいいのですから。Googleから提供されているモバイルガイドもあるので、それにそってモバイル対応していけば良いのです。
辞書片手に、スマホ片手にテストに臨むようなもんです。そこに答えは書いてあります。
しかし、まずは現状を知る。自分のサイトはスマホ対応されているのか。スマホ対応したと思ったけれども実はGoogleから見るとしていないと判断されていないのか。そんな事を調べる為にもまずはモバイルフレンドリーテストを受けてみてください。
.png)






コメントはこちらへ!