
photo credit: Flооd via photopin cc
すっげー初歩的な事なんですけど、自分のブログを改善したりテーマを変えたりしてて思った事が1つあります。
どうやって直帰率を下げようとか、もっと見やすくしようとか、広告の最適化をしようとかそんな事を考えるのはブロガーにとって非常に楽しい事ですが、そもそもまず確認しておく項目があったわ。っていう事に気づいたのです。
それは自分のブログはどんな端末で見られているのか。
ていう事です。これやってからしっかりとブログの改善を始めた方が絶対的に良いと思うのです。うん、当たり前なんなんですが、解説しちゃうよ!俺!
ユーザーはどんな端末で自分のブログを見ているのか?
例えば大雑把な言い方ですが、自分のブログがスマホからしか見られていないのにPCのデザインをいじっても自分は楽しいのかもしれませんが、意味ないですよね。それ誰も見ないんですから。
私も基本自分のブログ見るのはPCだし、色んな変更を加えるのもPCで行うのでスマホ表示をあまり気にしませんでした。
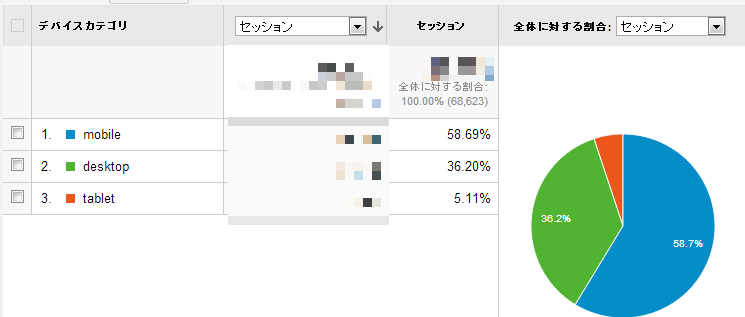
自ずとちょくちょく修正するのはPC用デザインばかりになります。しかし、ふと自分のAnalyticsを見てみると驚愕します。おいおい!スマホの方が全然見られてるじゃーなかい!って。
それまでモバイル表示の改善を怠っていた私は愕然するとともにガクブルとなり、モバイル表示の修正や広告最適化を行う事である程度の効果が見られました。
しかし、どんなブログでもスマホの方が見られているかというとそんな事はなくて、私の友人のブログはまだまだPCの方が見られていましたし、自分が今そっと携わっている技術系のブログなんて断然PCから見られています。そりゃ歴然の差でした。
あくまでしっかりとこのブログはどんな端末から見られているのか。を確認する事が大切なのです。
Analyticsでの確認方法
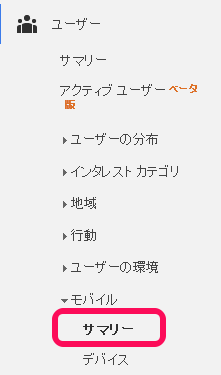
そして、いざどうやってAnalyticsで確認するのかという事ですが、めっちゃ簡単です。Analyticsにアクセスして左のサイドバーから「ユーザー」⇒「サマリー」を選択するだけ。
これだけです。
もちろんPC用デザイン、モバイル用デザインどちらも最適化行う事が大切だとは思いますが、時間のない方もいるでしょう。であればまずは自分のブログはどんな端末から見られているのかを確認して、見られているデザインから重点的に改善していっては如何でしょうか!?
.png)




コメントはこちらへ!