
Webサイトやブログを運営する際、本来は文章を書くことや商品ページを更新することだけに注力するべきです。しかし現状Googleからの流入、TwitterやFacebookなど各種SNSからの流入を考慮すると他にも色々とチェックするべき項目があります。
例えばGoogleに正確に認知(インデックス)されているのか。サイトの表示スピードに問題はないのか。Webサイトのソースにエラーはないか。FecebookのOGPやTwitterカードは正確に表示されているか。などなどチェックするべき項目は多岐にわたります。
たくさん調べるべき項目はあるのですが、ちゃんとその項目毎に詳細にチェック可能なツールを各種Webサービスが用意してくれています。まず改善するにはサイトの問題点を知るしかありません。ではWebサイトやブログなど各種診断に利用できるツールをまとめていきましょう。
表示スピードやAMP、OGPなど!ブックマークするべきWebサイトやブログの各種診断に使えるツールまとめ

Google 運営するWebサイトやブログがどう認識されているかわかる「Search Console」

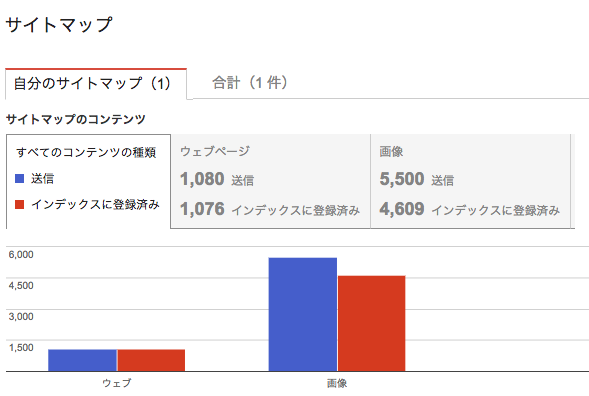
サイトを運営している全ての人に絶対的におすすめするのが「Search Console」です。昔はWebマスターツールという名前でしたね。
Search Consoleは自分が運営するサイトが、Googleにどう見られているのかを教えてくれる唯一無二のGoogle公式ツールです。Google Analyticsは使っているけど、Search Consoleは使っていない人が結構いるので、絶対に利用した方がいいです。
Search Consoleを活用すると得られる、最高の機能は以下です。
- 流入キーワードがわかる検索アナリティクス
- クローラーによるクロール状況がわかるサイトエラー
- サイト運営者側でサイトマップを送信できる。その登録状況もわかる
- 不正なリンクがないかなど、サイトへのリンクをチェック可能
ブログを運営しているなら週に1回、最低でも月に1回くらいはSearch Consoleを見ることをおすすめします。
Google もう対応していないとやばい「モバイルフレンドリーテスト」

もう随分前からGoogleはモバイルフレンドリー大事だぞ。とスマホ専用にサイトを表示しろよと言っています。もはや当たり前になって検索アルゴリズム自体も、モバイルファーストインデックスに移行すると公言しています。すでに普通のサイトであればPCよりもモバイルからの流入の方が多いはずです。
今からつくるサイトや、今動いているサイトでモバイル対応していなかったらやばいですので、ちょっとでも心配な方は今すぐGoogleが提供している「モバイルフレンドリーテスト」を実行しましょう!
Google サイトのスピード診断「PageSpeed Insights」と「Test My Site ツール」

表示スピードが高速だからといってランキングを上位に表示するとは一切Googleは言ってないので、ランキングシグナルとしては効果はありません。しかし表示スピードが遅い場合、離脱率は確実に下がります。例えばスマホで調べ物をしていて、中々表示がしなくて戻って別のページを見た経験はないでしょうか。
以前Googleの歴史に関する本を読んだ時にも、Googleの創始者ラリー・ペイジが表示スピードにものすごいこだわりを見せている経緯がありました。その表示スピードをチェックするツールが「PageSpeed Insights」と「Test My Site ツール」です。どちらもGoogle公式のツールですね。
「PageSpeed Insights」は単純に表示スピードのチェックと、その改善方法を教えてくれます。
「Test My Site ツール」はもう少しユニークでアニメーションが楽しいツールです。表示スピードからそのスピードだとどれだけの離脱率が発生するか。同業種内サイトの表示スピードの比較を表示してくれます。チェック後に無料レポートを発行できて、それをメールで送付してくれます。そこには対応策なども書いてありますが、対応策はどちらにせよPageSpeed Insightsと同じじゃね?という感じですが、「Test My Site ツール」の方が楽しいです。
Google AMP対応されたページをチェックする「AMPテスト」

AMPはGoogleとTwitterが進めている、モバイル用の高速化プロジェクトです。結構Googleが力を入れておりサイトでもブログでもAMP対応しているWebサイトが増えてきました。
AMP化するには専用のAMP-HTMLを使わないといけない。javaScriptは通常使えないなど制約があります。そして実際に対応してGoogle的に問題のないAMPページであるかをチェックするツールもあります。「AMPテスト」でエラーが出ていると、Googleがキャッシュしてくれないので実際にAMPによる効果を得ることができません。AMP化するなら絶対にチェックしておきましょう!
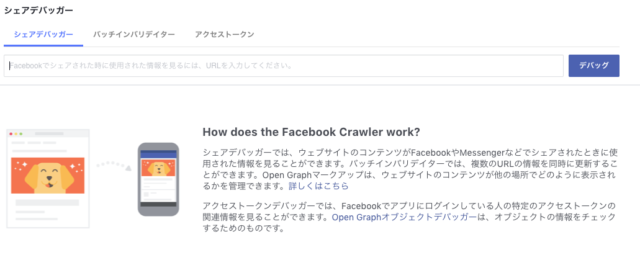
Facebook OGPの状況をチェックする「シェアデバッガー」

FacebookのOGPを正しく設定することも非常に重要ですね。特にシェアした時のクリック率などに大きく影響します。
OGPを設定した時や、OGPが正しく表示されない場合、もしくはFacebook上のキャッシュをクリアしたい場合に利用するのに便利なのが「シェアデバッガー」ですね。非常に便利です。
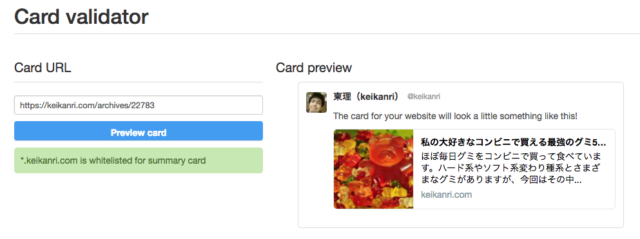
Twitter カードの状況をチェックする「Card validator」

TwitterカードもFacdbookOGP同様に、ページをシェアした際の表示にとても大事ですね。ただのテキストリンクだけとTwitterカードが正確に表示されているツイートでは、クリック率が変わってきます。
5分あれば全部診断できるので是非1回診断してみてください
全ての診断・チェックを行っても5分程度で実施可能です。その1つ1つを修正するのは結構な時間が必要かもしれませんが、診断するだけならすぐです。なのでまずは自分のサイトやブログをチェックすることからはじめてみましょう。
そのチェックをして1つずつ解決することで、Webの知識も増えるしブログのネタもできます。また修正は他の人にお願いするにしても、まずは自分の状況を知ることはとても大切です。
是非1回どのチェックツールからでもいいのでチェックしてみてください。
.png)
コメントはこちらへ!