
photo credit: EMMEALCUBO via photopin cc
前々からこんな記事や!
「Pocket」ボタンをブログに追加したら、ソーシャルメディアの情報地下水脈を発見してしまったよ:[mi]みたいもん!
こーんな記事を見て!
ブログ界のシェールガス革命「Pocket」がすごい
「Pocket」 …
導入しようしようと考えていたPocket。このサービスは「あとで読む」ブックマークサービスですが、ブログではよく活用されるはてブと違ってオンラインに共有される事なく、クローズに自分だけの「あとで読む」が設定できます。
又、クラウドサービスであり、PCからでもスマホからでも閲覧できるサービスで自分の読みたい記事を貯めるだけ貯めておいて、時間が空いた時にガッツリ読めるサービスとなっています。
このPocketは上記の通りはてブと違い、オンラインで共有される事がないので実はかなりのユーザーがいるみたいです。なので自分のこのブログにも早く「Pocketボタン」を作ろうと思っていたのですが、
私は基本記事のソーシャル系ボタンはWordPressのプラグイン「WP Social Bookmarking Light」で設定しています。このPocketについてもすぐに「WP Social Bookmarking Light」が対応してくれるだろう。っという考えで対応していませんでした。
そしてようやく2013年6月12日の今日。「Pocketボタン」が対応されたので、適用しました!!
「WP Social Bookmarking Light」に「Pocket」が設定された!!
ちなみにプラグイン「WP Social Bookmarking Light」とは、この様に記事の上、下(もしくは両方)にソーシャルメディア系のブックマークボタンを設定してくれます。
じゃあとりあえず超簡単ですが、「WP Social Bookmarking Light」でPocketボタンを導入する方法です。
まずはWordPressの左側にあるメニューの設定から、「WP Social Bookmarking Light」を選択します。
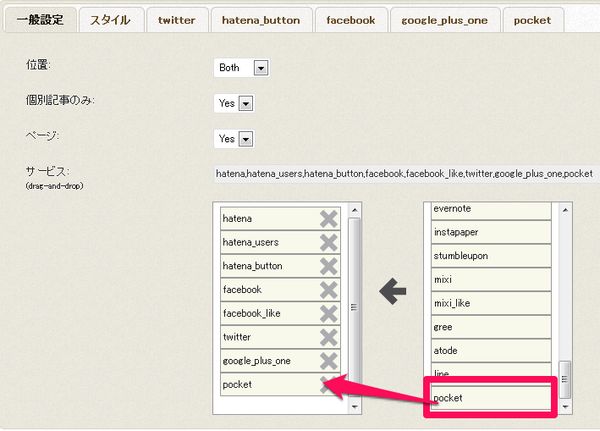
「WP Social Bookmarking Light」の設定画面よりの一般設定タブへ。
サービス部分を修正します。右側にある一覧より、Pocketを見つけて、左側の実際に表示するサービスへドラックアンドドロップします。
尚、この左側の順番通りに表示されるで、ドロップする場所はお好きに!
尚、Pocketタブからボタンの種類を選ぶ事ができますので、自分の好きな種類を選択してください。
はい!コレでPocketボタンが表示されます!!(もし表示されない方は一回キャッシュを削除してみてください。)
もしプラグイン「WP Social Bookmarking Light」の対応待ちで、Pocketボタンを設定していなかったあなた!
是非設定してみは如何!?
.png)







コメントはこちらへ!