おったまげた。オラおったまげた。
Webサイトやブログを運営されている方は言葉では「いや、PVとか気にしていないし」とか何とか言ってしまいますが、それでもやっぱり気にしてしまうものです。PV数、あとリアルタイムのビュー数。
少なくとも私は気になります。
トイレに入った時、ちょっとした電車の待ち時間、タクシーの中、暇な時間があれば最近Android版のGoogle Analyticsを開いてリアルタイム情報を見たりしています。
で、もう一段上に上がると、
「俺のブログ(サイト)は一体全体どこをクリックされているんだい!どうなんだい!」
という疑問となるわけです。
アクセス解析ツールであるGoogle Analyticsを活用すればそんな情報もわかるのかもしれませんが、もっと視覚的に!
もっと分かりやすく!と私は思うのです。
そうすればデザインはより良く改善できるはずなのです。
そんな私の積年の悩みを解決してくれたのが、Chrome拡張機能である「Page Analytics」。Googleが作成した公式の拡張機能です。これがめっちゃ使えます。
Chrome拡張機能 Page Analyticsをインストールする
それでは簡単にインストール方法から解説しましょう。そうしましょう。もちろんこの拡張機能はChrome専用の拡張機能なのでブラウザはChromeを活用してください。
まずはChromeウェブストアにアクセスします。
そして「Page Analytics」で検索をかけます。
拡張機能の一番上に「Page Analytics」とありますので、無料ボタンを押してインストールしましょう。
追加を押す。
追加されれば、Chromeの右上の拡張機能のアイコンが並ぶ箇所に「Page Analytics」のアイコンが並びます。
Chrome拡張機能 Page Analyticsの効果1.ページ毎のアクセス数丸わかり
ちなみにこの拡張機能を使う為にはGoogle Analyticsにログインしておく必要があります。
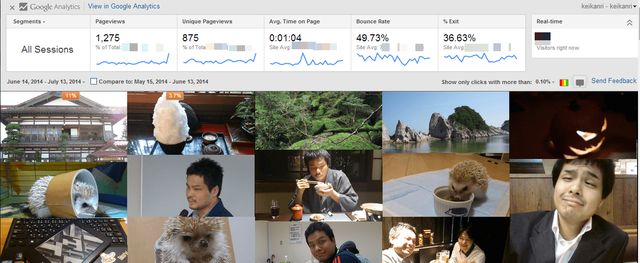
まず何がスゴイって、実際に自分のブログを見ていて、そのブログが全体のアクセス数的にどれくらいの割合を占めているかって事がそのページの上部にニョキって現れる事。
便利ですよねぇ。これリアルタイムの閲覧数とかも右端に出るので、わざわざAnalyticsにアクセスしなくて、自分のWebサイト見ればわかるんですもんねぇ。
Chrome拡張機能 Page Analyticsの効果1.これやばい!ページのどこがクリックされているのか丸わかり
あと個人的に相当使えるぞコレ!と思ったのが、そのページのリンクがそれぞれどれくらいクリックされているのか、数とパーセンテージが出るこの機能。やべーぞ!
クリックされていない箇所はもちろんイラないコンテンツとなる可能性も高いので、各コンテンツの配置、デザインにかなりのヒントを与えてくれそうです。
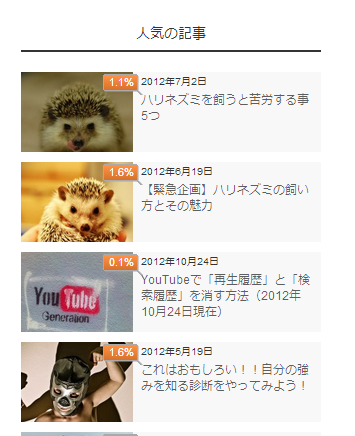
例えば私のブログのPCデザイン人気記事の一覧ですが、こう見るとYouTubeの履歴を消す方法はランキング上位でもほぼ全くクリックされていない事がわかります。
これはアイキャッチの写真が悪いのか、そもそもこのコンテンツの内容自体がランキングに載っていてもクリックされづらいのかはまだわかりませんが、こうった部分の改善に非常に役立つのです。
無駄なコンテンツは徹底的に排除する
最近良く思うのですが、ブログは「わかりやすさ」「丁寧さ」が一番大事なのではと。
その場合、ごちゃごちゃと不要なコンテンツを垂れ流しているよりも、本当に見て欲しい、又は、見られている質の高いコンテンツを見やすく並べるべきだと。
そんな理想に近づく為に非常に良いChromeの拡張機能「Page Analytics」はめちゃくちゃ便利だと、私は感じたわけです。
.png)









コメントはこちらへ!