
photo credit: tiexano via photo pin cc
こんにちは柬理(かんり)@keikanriです。
ブログを開設して2週間と少しが経ちます。
ブログにはやはりわかりやすく勢いのある写真や画像が重要になってきます。
その中でもアプリ紹介だとパソコン画面を画像として載せたくなるのはあたりまえです。
私はWindows使いなので標準のprintscreenを使ってもいいのですが、
こいつは画面そのままをチャプチャしてしまうので不要なデータの削除や注目してほしい箇所に
線を引っ張る時なんかは別のソフトで加工してやらなければなりません。
私はブログのバイブルとしてコグレマサト氏、するぷ氏の本
『必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意』
を参考にしています。
この本の中でも紹介のあるキャプチャーアプリ「Jing」が非常に使いやすかったので、
ご紹介させてい頂きます。
Jingの準備
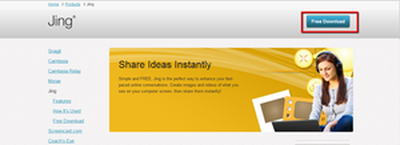
まずはインストール方法からですが、下記のURLにアクセスしてFree Downloadから行ってください。
Jing:http://www.techsmith.com/jing.html
尚、Jingには有料版と無料版があり、有料版には動画をキャプチャーする等の機能があるみたいですが、ブログに画像を貼り付けるだけであれば無料版で全く問題ありません。
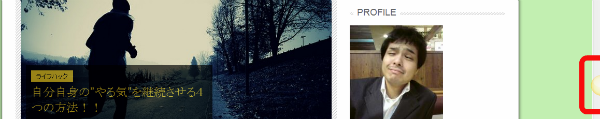
インストールすると下記画面のようにJingのボタンがパソコンの画面上に現れます。
このボタンは画面の端であればどこでも移動可能です。
※私は左側に置いています。
Jingの使い方
次に画面キャプチャーの使い方をご紹介致します。
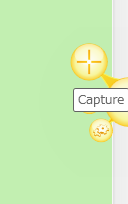
キャプチャーには十字ボタンCaptureをクリックします。
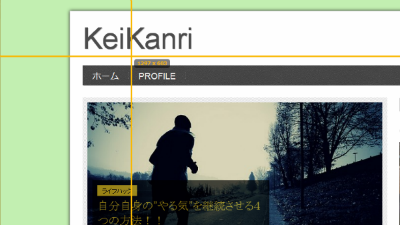
上記のような画面となりますのでキャプチャーしたい箇所をクリック&ドラッグで範囲指定します。
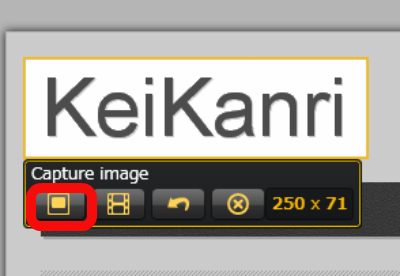
キャプチャーしたい場所が決まったらCapture Imageボタンをクリックして
画像の加工画面に移行します。
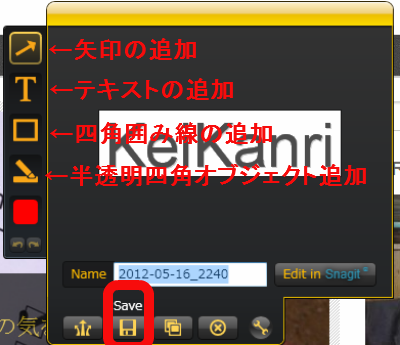
最後に矢印やテキスト、囲み線を活用してわかりやすい画像を作り上げたら、
Saveボタンをクリックして保存しましょう!!
最後に
このJingを使えば簡単に画面のキャプチャーが可能です。
無料で使えてキャプチャーの際に簡単な加工も可能ですのでぜひブログで貼り付ける
画像作成に使用頂ければと思います。
これの他にもSkitchなど他にも便利なツールはたくさんあります。
ブログは良いツールを探せば探すほどにどんどん時間短縮で書けるようになれるので、是非参考にしてみてください。
.png)







コメントはこちらへ!